Khi bạn lướt Facebook, like một bài viết nào đó, bài viết ấy sẽ tự động cập nhật số lượng like mà không cần phải tải lại toàn bộ trang. Đây chính là ứng dụng của AJAX. Vậy AJAX là gì và nó hoạt động ra sao? Cùng Gockhampha.edu.vn.COM.VN theo dõi bài viết dưới đây nhé.
Bạn đang đọc: AJAX là gì? Cách thức hoạt động của AJAX
AJAX là gì?
AJAX (Asynchronous JavaScript and XML) là bộ kỹ thuật thiết kế web giúp cho các ứng dụng web hoạt động không đồng bộ xử lý mọi yêu cầu từ phía sau tới server. Asynchronous, JavaScript, XML trong từ AJAX là:
- Asynchronous (hay còn được biết đến là Async) : bất đồng bộ/ Bất đồng bộ là một chương trình có thể xử lý không có quy trình, không theo tuần tự các hàm, có thể bỏ qua bước nào đó. Lợi ích dễ thấy nhất là chương trình có thể xử lý nhiều công việc khác nhau cùng một lúc.
- JavaScript là một ngôn ngữ lập trình nổi tiếng. Trong số rất nhiều chức năng của nó là khả năng quản lý nội dung động của website và hỗ trợ tương tác với người dùng.
- XML (eXtensible Markup Language) là một loại của ngôn ngữ markup như HTML. Nếu HTML được dùng để hiển thị dữ liệu thì XML được thiết kế cho việc chứa dữ liệu.
JavaScript và XML đều hoạt động bất đồng bộ trong AJAX cho nên nhiều ứng dụng web có thể sử dụng AJAX để gửi và nhận data từ server mà không phải tải lại toàn bộ trang.
Ví dụ thực tế của AJAX
Một ví dụ thực tế của AJAX là tính năng tự động hoàn thiện của Google . Nó giúp bạn dự đoán và hoàn thiện từ khóa trong quá trình search từ khóa. Từ khóa có thể thay đổi theo thời gian thực nhưng trang web của Google vẫn sẽ giữ nguyên như cũ. Trong thập niên 90s, khi internet vẫn chưa phát triển như bây giờ, tính năng này của Google buộc phải tải trang lại mỗi lần có đề nghị mới hiện lên màn hình. AJAX giúp việc trao đổi dữ liệu nội bộ và presentation layer (lớp hiển thị) hoạt động đồng thời mà không ảnh hưởng đến chức năng của nhau.
Ý tưởng của AJAX đã thực sự có từ giữa những năm thập niên 90. Nhờ Google, ý tưởng của AJAX đã được công nhận rộng rãi khi mà Google bắt đầu triển khai ý tưởng này lên GMail và Google Maps năm 2004. Ngày nay, nó đã được dùng hầu hết trên các ứng dụng web để tối giản quá trình giao tiếp với server.
- Hệ thống đánh giá và xếp hạng: Chắc hẵn bạn đã từng thấy các đánh giá về chất lượng sản phẩm khi bạn mua online hoặc điền form bầu chọn online trên mạng xã hội. Cả 2 hoạt động này đều sử dụng AJAX. Khi bạn bấm vào vào nút đánh giá hay bình chọn, website sẽ nhận kết quả nhưng toàn bộ trang web vẫn không thay đổi.
- Phòng chat: Một số website đã thiết lập phòng chat tích hợp này trên trang chính của họ để bạn có thể giao tiếp với nhân viên hỗ trợ. Mỗi khi bạn gửi và nhận một tin mới từ nhân viên hỗ trợ, bạn sẽ không phải lo rằng phải tải lại toàn bộ trang
- Thông báo trending của Twitter: Twitter đã từng sử dụng AJAX cho các thông báo mới. Mỗi lần có tweet mới trong các chủ đề hot, Twitter sẽ tự động cập nhật thông tin mới mà không ảnh hưởng đến trang chính.
Tóm lại, AJAX hoạt động đa nhiệm. Nếu bạn từng gặp trường hợp 2 hoạt động đồng thời diễn ra thì nó có thể là sản phẩm của AJAX
Cách thức hoạt động của AJAX
- AJAX không phải là ngôn ngữ lập trình. AJAX là một bộ hệ thống kỹ thuật phát triển web bao gồm: HTML/XHTML làm ngôn ngữ chính và CSS để tạo phong cách.
- The Document Object Model (DOM) dùng để hiển thị dữ liệu tự động và tạo tương tác.
- XML để trao đổi dữ liệu nội bộ và XSLT để xử lý nó. Nhiều lập trình viên đã thay thế XML bằng JSON vì nó gần với JavaScript hơn.
- Dùng XMLHttpRequest object để giao tiếp bất đồng bộ.
- Cuối cùng sử dụng JavaScript làm ngôn ngữ lập trình để kết nối toàn bộ các công nghệ trên lại.
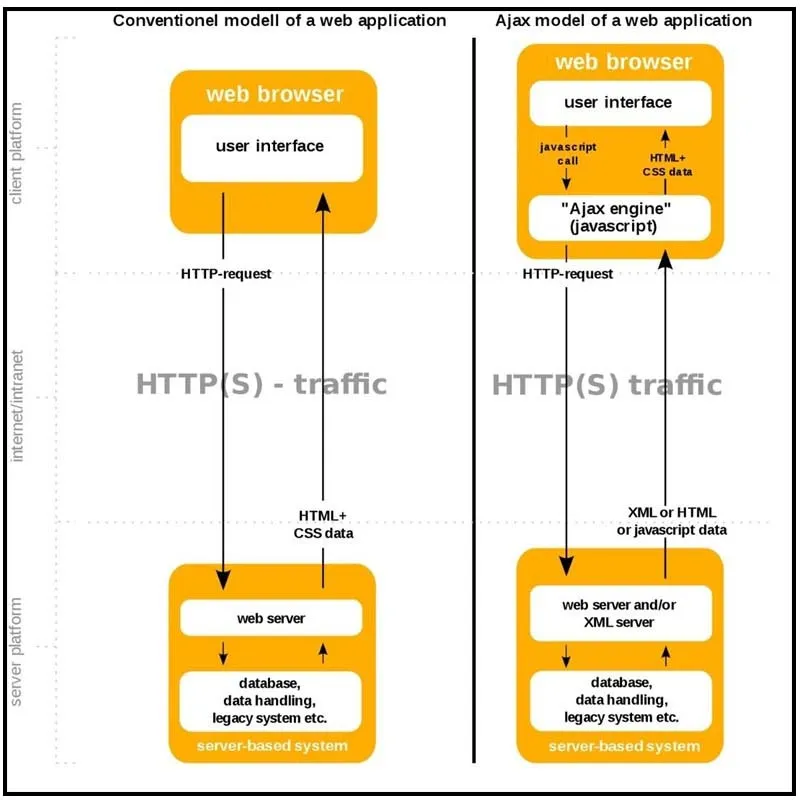
Sơ đồ hoạt động của AJAX
Tìm hiểu thêm: Đơn vị tính PCS là gì? Cách tính PCS đơn giản nhất như nào?

>>>>>Xem thêm: Đơn vị Sải (Fathom) là gì? 1 sải bằng bao nhiêu hải lý, mét, km
Bảng so sánh giữa mô hình bình thường và mô hình AJAX
| Mô hình thông thường | Mô hình AJAX |
| HTTP được gửi từ trình duyệt lên server. | Trình duyệt tạo một lệnh gọi JavaScript để kích hoạt XMLHttpRequest. |
| Server nhận, sau đó phản truy xuất thông tin. | Ở dưới hệ thống nền, trình duyệt tạo một yêu cầu HTTP gửi lên server. |
| Server gửi dữ liệu được yêu cầu lại cho trình duyệt. | Server tiếp nhận, truy xuất và gửi lại dữ liệu cho trình duyệt. |
| Trình duyệt nhận dữ liệu và tải lại trang để hiển thị dữ liệu lên. | Trình duyệt nhận dữ liệu từ server, lập tức hiển thị lên trang mà không cần phải tải lại toàn bộ trang hiện tại. |
Trên đây là toàn bộ thông tin cơ bản về AJAX. Cảm ơn các bạn đã theo dõi bài viết này. Nếu biết thêm thông tin gì khác hãy comment dưới phần bình luận nhé.

