Khi Facebook đóng API các app ở Việt Nam, nó đã làm giới kinh doanh online điêu đứng. Vậy Facebook API là? Tầm quan trọng của nó như thế nào mà lại có sức ảnh hưởng như thế. Cùng Gockhampha.edu.vn.COM.VN tìm hiểu về chúng thông qua bài viết dưới đây.
Bạn đang đọc: Facebook API là gì? Tổng quan cấu trúc Facebook Graph API
Contents
Facebook API là gì?
Đây là nền tảng mà Facebook cung cấp cho lập trình viên để dễ dàng kết nối ứng dụng với Facebook. API giúp lập trình viên lấy được những thông tin họ cần về người dùng trên Facebook như nhóm, ảnh,…
Không riêng Facebook mà những nền tảng API này cũng được các trùm lớn như Google, Amazon, Yahoo đưa đến lập trình viên nhằm kết nối ứng dụng.

Định nghĩa về Facebook Graph API
Trong trường hợp này, graph là đồ thị, nó miêu tả quan hệ giữa các thực thể. Social Graph – Đồ thị xã hội là cụm từ mà Facebook dùng để nói lên mối quan hệ giữa những thực thể.
Muốn tải dữ liệu vào, lấy dữ liệu ra từ đồ thị xã hội thì Facebook graph API được dùng chủ yếu nhất. Nó là HTTP Facebook API cấp thấp mà ta có thể dùng để truy vấn tư liệu, post status, tỉa hình lên hay hàng loạt nhiệm vụ khác.

Cấu trúc Facebook Graph API
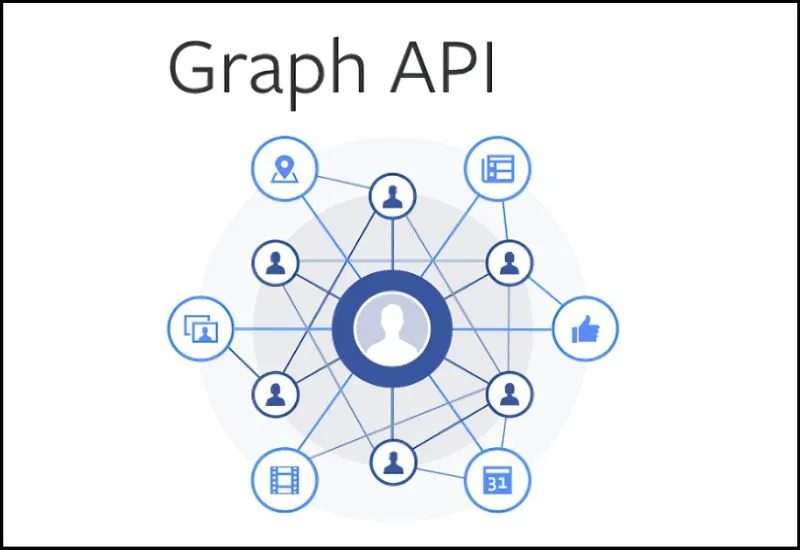
Dựa trên ý tưởng đồ thị xã hội, cái tên Graph API ra đời. Nó đại diện cho thông tin trên Facebook, bao gồm:
- Nodes (nút): các đối tượng cụ thể như người dùng, ảnh, trang cá nhân, bình luận,…
- Edges (cạnh): là sự kết nối với những đối tượng ở trên. Ví dụ như kết nối bình luận và bức ảnh được bình luận.
- Fields (trường): đây là dữ liệu của những đối tượng cụ thể nêu ở trên. Ví dụ đối với người dùng sẽ có tên, ngày sinh,…
Từ đó, ta suy ra được mục đích khi dùng Graph API là:
- Sử dụng nodes để thu thập dữ liệu về đối tượng cụ thể.
- Dùng edges để thu về tập hợp các đối tượng khác nhằm kết nối với nodes.
- Sử dụng fileds để chỉ định dữ liệu ta muốn xuất hiện trong phản hồi từ Facebook.
Tìm hiểu thêm: Buff là gì? Buff bẩn là gì? Ý nghĩa của buff trong game LMHT

HTTP
Vì dựa trên HTTP nên API ở graph API hoạt động với bất kỳ ngôn ngữ nào, miễn là có trong thư viện HTTP. Ví dụ như cURL, urllib. Ngoài ra, ta có thể sử dụng Graph API ngay trong trình duyệt của mình.
Ví dụ: https://graph.facebook.com/facebook/picture?redirect=false đồng nghĩa với yêu cầu cURL sau:
curl -i -X GET
“https://graph.facebook.com/facebook/picture?redirect=false&access_token={valid-access-token-goes-here}”
Access token (mã truy cập)
Hầu hết những yêu cầu của Graph API đều yêu cầu access token, điển hình ví dụ ở trên. Để dễ dàng lấy access token là bắt người đăng nhập Facebook từ ứng dụng của bạn.
URL lưu trữ
Phần lớn các yêu cầu đều được chuyển đến URL lưu trữ graph.facebook.com.
Chỉ có video tải lên sử dụng graph-video.facebook.com.
Objects ID
ID truy vấn tương ứng với mỗi node để truy cập thông qua graph API. Muốn có thông tin node, ta phải truy vấn trực tiếp ID của node cần tìm.
GET
graph.facebook.com /{node-id}
Khi muốn lấy fields (dữ liệu cụ thể) của một node, ta thêm tham số fields, chỉ định tường mà mình muốn trong phản hồi trả về. Ví dụ bạn muốn lấy email của một node, bạn truy vấn như sau:
GET
graph.facebook.com /{node-id}?fields=email
Đa số node đều có edges (cạnh). Điều này giúp tập hợp có thể được trả về các đối tượng khi kết nối node. Để truy vấn một cạnh, nên dùng ID node và tên cạnh. Ví dụ bạn muốn truy vấn canh photos của node:
GET
graph.facebook.com/{node-id}/photos
Một vài node cho bạn cập nhật bằng thao tác POST. Chẳng hạn như bạn là admin trang Facebook nào đó, bạn có thể cập nhật trường description như sau:
POST
graph.facebook.com/(node-id}?description=haha
DELETE
Xoa một node qua thao tác DELETE trên ID.
graph.facebook.com/{node-id}
Cách hoạt động của mã
Mã truy cập được tuân theo giao thức OAuth 2.0. Những thực thể riêng như người dùng, trang, có thể ủy quyền mã với OAuth 2.0. Hành động này thường được thực hiện thông qua giao diện web. Sau ủy quyền, ứng dụng có thể dùng các mã đấy để truy cập thông tin chi tiết.
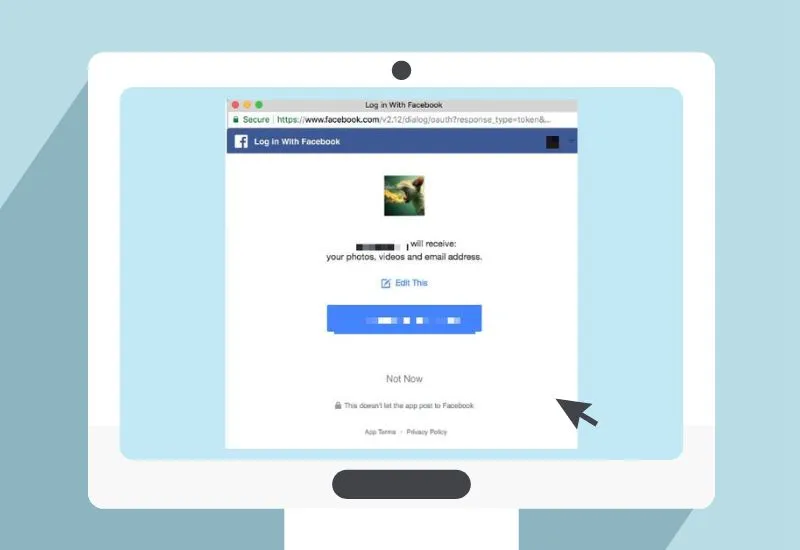
Ví dụ: ứng dụng yêu cầu quyền truy cập ảnh, video, email:

Hình trên là giao diện Facebook. Người dùng đã sử dụng giao diện này để đăng nhập vô tài khoản của mình. Qua điều này, ta có thể xác thực được người dùng.
Khi người dùng vẫn tiếp tục, ta sẽ đổi mã cũ (mã ứng dụng), ròi lấy mã mới (mã người dùng). Tiếp đến ứng dụng có thể sẽ dùng mã người dùng mới tạo yêu cầu API đồ thị, lưu ý chỉ truy cập ảnh, video, email của người dùng cụ thể trên.
Đó cũng là thuộc tính quan trọng của mã truy cập. ID người dùng, ứng dụng đều được mã hóa khi ta có mã đấy (trong số những mã khác). Sử dụng ID đó để theo dõi dữ liệu nào mà người dùng cho phép ứng dụng truy cập.
Ai cần API Facebook nhất
Không chỉ giúp kết nối ứng dụng Facebook với người dùng, API Facebook còn hỗ trợ content website tự động đăng bài lên mạng xã hội nhanh chóng.
Suy ra, những đối tượng cụ thể như quản trị website, content marketing, content web đều rất cần API Facebook.

>>>>>Xem thêm: Check VAR là gì? Trend Check VAR là gì trên Facebook, TikTok
Qua những thông tin trên hy vọng đã giúp bạn giải đáp được thắc mắc Facebook API là gì? Cũng như biết bản thân mình có cần đến nó hay không. Hãy ghé thăm dinhnghia để biết thêm nhiều điều thú vị trong công nghệ nha.