Typo được biết đến là nghệ thuật tạo chữ viết và khoa học trong việc truyền tải thông điệp, tạo cảm xúc và tạo điểm nhấn trong thiết kế. Hôm nay, hãy cùng Gockhampha.edu.vn tìm hiểu typo là gì và các quy tắc, cách trình bày cũng như lỗi thường gặp qua bài viết dưới đây nhé!
Bạn đang đọc: Typo là gì? Các quy tắc, cách trình bày và lỗi typo thường gặp
Contents
Typo là gì?
Định nghĩa
Typo là tên viết tắt của Typography – một thuật ngữ chỉ nghệ thuật và kỹ thuật liên quan đến chữ viết. Typo chỉ việc lựa chọn kiểu chữ, sắp xếp và trình bày, định dạng chữ cái để tạo ra một thiết kế chữ hài hòa, đẹp mắt và hiệu quả. Đây được coi là nghệ thuật tương tác giữa các chữ cái trong làm việc và sáng tạo.
Typography không đơn thuần chỉ là việc chọn kiểu chữ mà còn đòi hỏi kiến thức về sự cân đối, trải nghiệm đọc dễ dàng và gu thẩm mỹ ấn tượng. Trong thiết kế đồ họa, trang web, in ấn bìa tài liệu, quảng cáo và nhiều lĩnh vực khác, người ta thường áp dụng Typography để tạo ra các tác phẩm chữ nổi bật và truyền tải thông điệp hiệu quả với khán giả.

Lịch sử hình thành và phát triển của typo
Typography có niên đại từ thế kỷ 11 và bắt nguồn từ Châu Á. Sự kết hợp của người tạo kiểu chữ và người sắp chữ đã cho ra đời kiểu chữ này. Đến những năm 1800, các chữ cái được tạo ra đã được tạo thành các khối kim loại. Các kiểu chữ và thiết kế tổng thể sau đó được chuyển thành các font chữ và bán cho các cửa hàng in.
Sau khi mua kiểu chữ, các cửa hàng máy in sẽ đặt font chữ và sắp xếp căn chỉnh sao cho chữ in ra dễ đọc nhất. Các miếng đệm mà họ sử dụng được làm bằng chì nên việc thêm khoảng trống vào font là rất quan trọng. Sự kết hợp giữa các yếu tố như được đo bằng các điểm 10, 12, 14 và có độ đậm nhạt, thẳng nghiêng là một nghệ thuật.
Ngày nay thì việc tùy chỉnh và kết hợp các yếu tố trên sẽ nhanh chóng, dễ dàng và chính xác hơn nhờ công nghệ kỹ thuật số bằng việc sử dụng máy tính và nhiều công cụ hỗ trợ khác.

Các yếu tố quan trọng của typo
Phông chữ, kiểu chữ
Phông chữ và kiểu chữ là yếu tố trọng tâm của Typo. Mọi người thường sử dụng chúng như hai khái niệm thay thế cho nhau mà không nhiều người biết chúng đóng vai trò riêng biệt.
Kiểu chữ đề cập đến một họ phông chữ, bao gồm trọng lượng, kiểu dáng và biến thể, ví dụ như kiểu chữ Helvetica. Còn phông chữ là một kiểu cụ thể trong một họ Typo như Helvetica Bold hoặc Helvetica Italic. Việc kết hợp hai yếu tố này phù hợp sẽ tạo ra sự khác biệt và ấn tượng trong từng thiết kế.
Tính tương phản
Trong Typo, tính tương phản không chỉ thể hiện ở màu sắc mà còn được thiết lập thông qua việc thay đổi trọng lượng, kích thước và kiểu chữ của phông chữ.
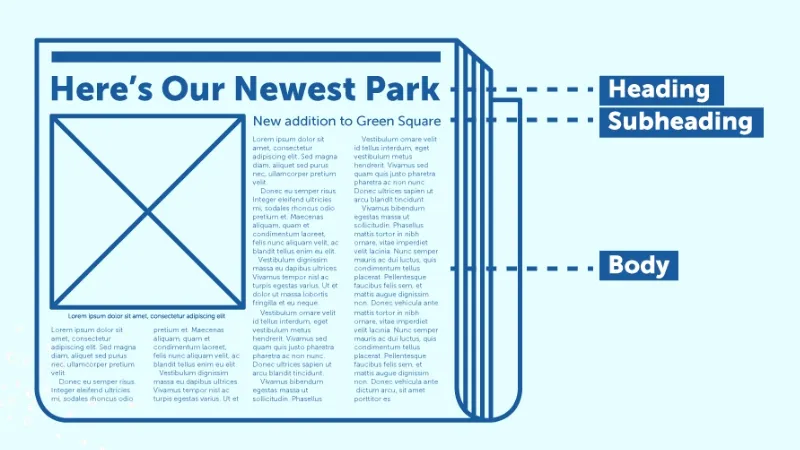
Các yếu tố này làm nên sự khác biệt về giao diện hình ảnh và nhấn mạnh hệ thống phân cấp của nội dung như việc sử dụng phông chữ đậm cho tiêu đề và phông chữ thông thường cho nội dung sẽ tạo ra sự khác biệt rõ ràng trong văn bản.
Tính nhất quán
Việc kết hợp và lồng ghép typo trong vô vàn các phông chữ có vẻ sẽ tạo nên nhiều thiết kế lạ mắt và hấp dẫn. Tuy nhiên, tính nhất quán vẫn là chìa khóa quan trọng trong thiết kế.
Khi gắn bó một nhóm phông chữ và kiểu đã chọn trong suốt một thiết kế, có nghĩa là bạn đang thiết lập một giao diện gắn kết, đảm bảo thiết kế thống nhất và chuyên nghiệp từ các khâu, đồng thời tạo nên một nét riêng độc đáo.

Cách khoảng trắng
Khoảng trắng là một phần quan trọng của thiết kế, còn được gọi là không gian âm. Nó không chỉ là không gian trống đơn thuần của văn bản mà còn là đóng vai trò cung cấp không gian cho nội dung. Việc bố trí đúng khoảng trắng đảm bảo văn bản không bị rối, nâng cao tính thẩm mỹ cho thiết kế.
Căn chỉnh văn bản
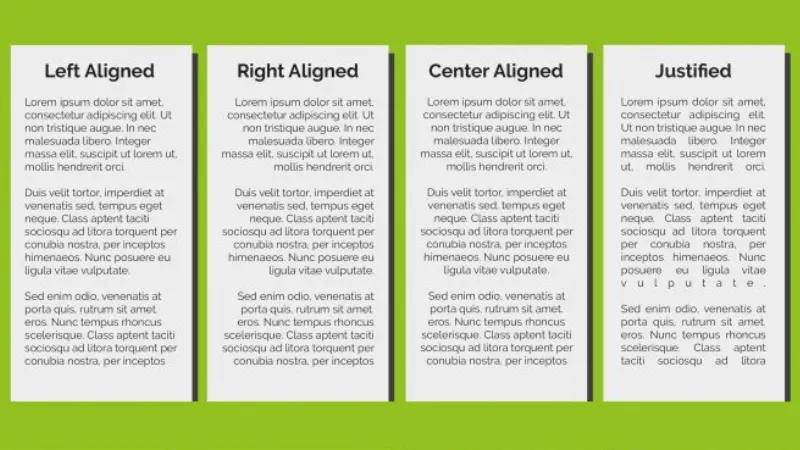
Căn chỉnh văn bản là một bước giúp đảm bảo trật tự và cấu trúc của bố cục thiết kế. Nhà thiết kế có thể căn trái, căn phải, căn giữa hay căn đều tùy thích nhưng phải làm sao để nội dung được sắp xếp một cách hợp lý, thuận mắt để hướng mắt người đọc liền mạch từ điểm này sang điểm khác.

Màu sắc
Màu sắc cũng là một yếu tố giúp truyền tải kiểu chữ một cách hiệu quả hơn trông thấy. Nó giúp tạo điểm nhấn, khơi gợi cảm xúc và thiết lập tâm trạng. Màu sắc của văn bản có thể tác động đáng kể đến phản ứng của người xem, cho dù đó là hiệu ứng làm dịu của các sắc lạnh hay sự năng lượng và bứt phá của các sắc thái ấm.
Hệ thống cấp bậc
Thiết lập một hệ thống phân cấp trong Typo là tạo ra một định hướng rõ ràng cho người đọc. Đó là việc sử dụng kích thước phông chữ, kiểu chữ và độ đậm nhạt khác nhau, định hướng người xem về nội dung, yếu tố nào cần được chú ý ngay lập tức và yếu tố nào là thứ yếu.
Đây là cách để nhà thiết kế truyền đạt thông điệp theo cách dễ tiếp cận, hấp dẫn và trực quan nhất. Điều này đảm bảo phát huy và tận dụng hết hiệu quả các yếu tố đa dạng của typo.

Ý nghĩa của typo trong thiết kế
Typo đóng vai trò tiên quyết trong sự thành công của một thiết kế với những ý nghĩa như sau:
- Truyền đạt thông điệp: Sự lựa chọn kiểu chữ, kích thước và định dạng sẽ tạo nên sự ảnh hưởng và cái nhìn tổng thể cho người xem, thể hiện ý nghĩa mà người thiết kế muốn truyền tải.
- Tạo cảm xúc và tương tác: Loại chữ và cách sắp xếp nổi bật, hợp lý, đồng thời thể hiện tính sáng tạo và cá nhân hóa có thể tạo ra cảm xúc và sự tương tác với người xem.
- Tạo điểm nhấn và sự phân cấp: Việc sử dụng kích thước, kiểu chữ, màu sắc và khoảng cách khác nhau sẽ làm nổi bật các yếu tố quan trọng như tiêu đề và các thông tin thiết yếu.
- Tạo sự hài hòa và cân đối: Lựa chọn kiểu chữ, size chữ, khoảng cách cũng như căn chỉnh chữ một cách hài hòa mang lại trải nghiệm mượt mà và hấp dẫn cho người xem.
- Tăng tính thẩm mỹ: Một kiểu chữ phù hợp và sáng tạo sẽ nâng cao tính thẩm mỹ, làm cho thiết kế trở nên hấp dẫn và chuyên nghiệp hơn.
- Xác định thương hiệu: Lựa chọn một kiểu chữ đặc trưng và sử dụng nó nhất quán trong các thiết kế có thể tạo ra ấn tượng mạnh và định hình hình ảnh thương hiệu một cách hiệu quả.

Các quy tắc cần nhớ để thiết kế typo ấn tượng
Căn chỉnh lề
Việc căn chỉnh lề trong thiết kế Typo đóng vai trò quan trọng tạo ra sự cân đối và hài hòa cho văn bản, cụ thể:
- Căn trái: thường được sử dụng cho các văn bản dễ đọc như các bài viết, sách và báo cáo.
- Căn phải: thường được sử dụng trong thiết kế chữ tạo cảm giác truyền thống và nghiêm túc.
- Căn giữa: thường được sử dụng cho các tiêu đề, đầu đoạn hoặc các yếu tố trực quan, bao quát trong thiết kế, tạo tính cân đối và thu hút sự chú ý.
- Căn đều 2 bên: thường được sử dụng trong bài báo, tạp chí hoặc các tài liệu in, giúp tạo cảm giác chỉnh chu và chuyên nghiệp.

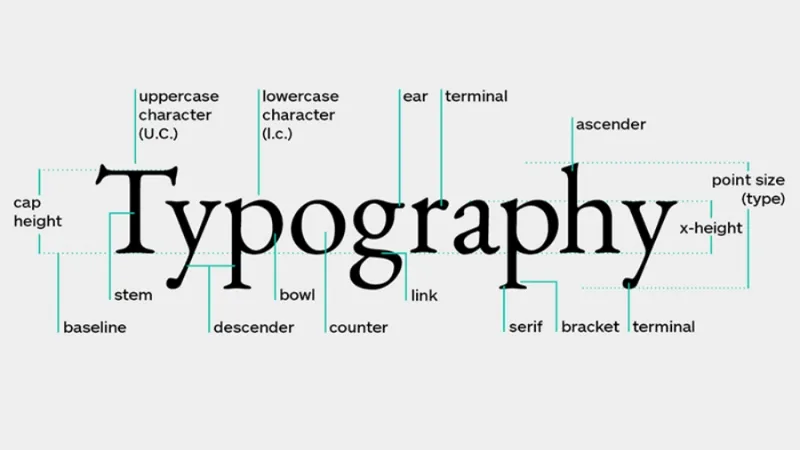
Lựa các đường gióng (Lines)
Đường gióng trong thiết kế typo rất đa dạng và đặc sắc. Chủ yếu cho các phần đầu chữ, phần cuối chữ, phần chữ thường và phần chữ in hoa. Bạn có thể lựa chọn loại đường gióng khác nhau tùy vào sở thích và mục đích sử dụng.

Điều chỉnh khoảng cách dòng (Leadings)
Điều chỉnh khoảng cách dòng hay còn được gọi là line spacing, là khoảng cách giữa các dòng chữ trong một đoạn văn. Leadings tạo ra một bố cục hợp nhất, giúp người xem có cảm giác dễ đọc và thoải mái, đồng thời tạo ra một thiết kế chữ cân đối và hài hòa.

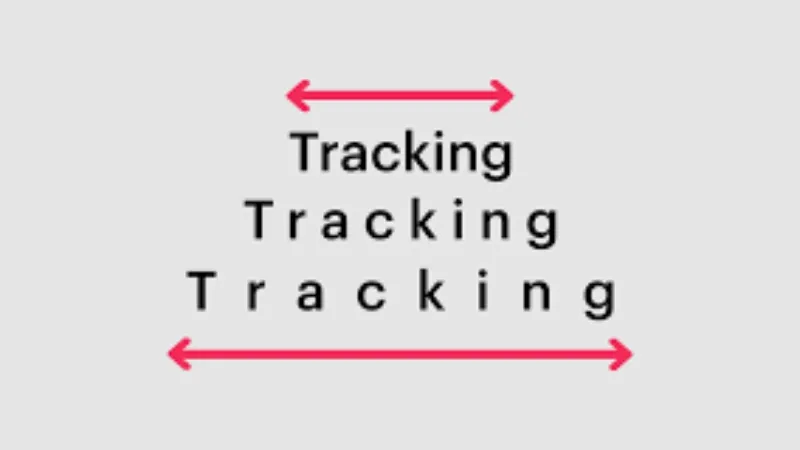
Điều chỉnh khoảng cách các chữ cái (Tracking)
Tracking hay người ta vẫn thường gọi là letter-spacing – khoảng cách chữ giữ một vai trò hết sức quan trọng để làm nên một typo đẹp mắt. Mật độ khoảng cách giữa các chữ hợp lý, không quá dày cũng không quá rộng sẽ tạo cái nhìn thuận mắt và dễ dàng lấy được thiện cảm hơn những thiết kế rối mắt hoặc trống trải.

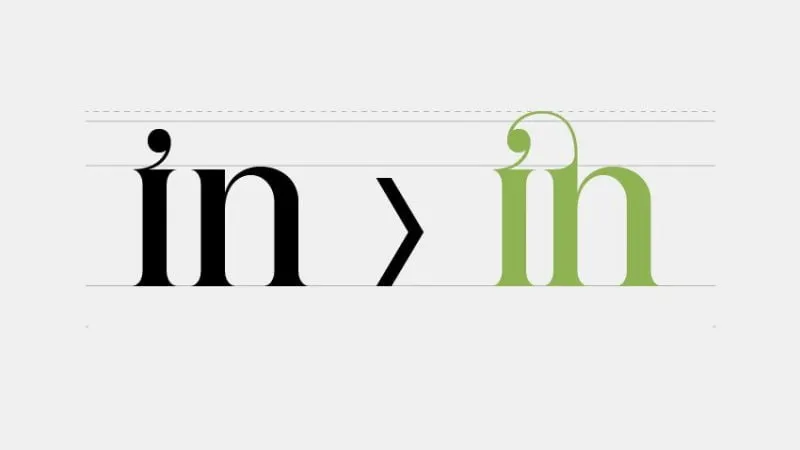
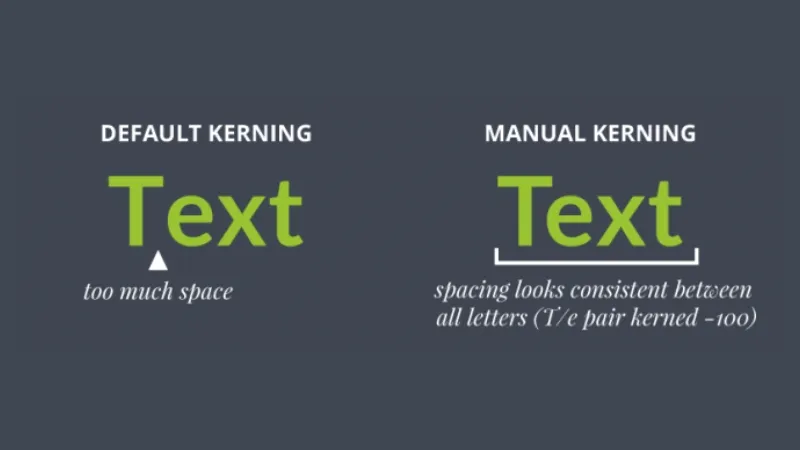
Điều chỉnh khoảng cách chữ (Kerning)
Điều chỉnh khoảng cách giữa các cặp chữ cái là quá trình mang lại sự cân đối và hài hòa. Từng ký tự có hình dạng khác nhau dù chỉ là rất nhỏ nhưng nếu được trau chuốt, điều chỉnh đồng đều thì sẽ góp phần tạo nên một tổng thể hoàn hảo hơn bao giờ hết.

Điều chỉnh hệ thống phân cấp (Hierarchy)
Hierarchy là cách sắp xếp và sử dụng kiểu chữ, kích thước và màu sắc để tạo ra sự khác biệt giữa các yếu tố quan trọng và không quan trọng trong thiết kế. Sự phân cấp giúp người đọc hiểu được sự ưu tiên, nhận biết được thông điệp được nhắn gửi trong thiết kế.

So các hàng chữ (Alignment)
Để typo thêm phần sinh động và dễ nhìn thì việc so các hàng chữ cũng là một trong các yếu tố hàng đầu. Hàng chữ trong một bố cục được cân đối và đồng đều sẽ tạo thiện cảm hơn nhiều, đồng thời thể hiện người thiết kế rất cẩn thận và chỉn chu.

Những lưu ý khi thiết kế typo
Khi thiết kế typo ta cần lưu ý một số điểm như sau:
- Đồng nhất và nhất quán: Lựa chọn một số font chữ hợp lý và sử dụng nhất quán trong toàn bộ thiết kế giúp tạo ra sự đồng nhất và hài hòa, đồng thời làm nên điểm nhấn thú vị.
- Phân biệt giữa chính và phụ: Xác định một font chữ chính cho tiêu đề và một font chữ phụ cho văn bản chính để thiết kế được rõ ràng và cân đối.
- Cân nhắc khả năng đọc: Chọn những font chữ dễ đọc, bao gồm kích thước, kiểu chữ, độ dày và khoảng cách giữa các ký tự hợp mắt để đảm bảo khả năng đọc tốt và thoải mái.
- Tính phù hợp: Font chữ phù hợp với thông điệp và phong cách của thiết kế sẽ hỗ trợ và làm nổi bật thông điệp muốn truyền tải.
- Kích thước và kiểu chữ: Sử dụng kích thước và kiểu font chữ khác nhau để tạo sự phân cấp trong thiết kế, giúp người đọc hình dung được nội dung chính và phụ.
- Khoảng cách và căn chỉnh: Sử dụng leading, kerning và tracking để điều chỉnh khoảng cách giữa các chữ và các dòng giúp tạo sự cân đối và hài hòa trong văn bản.
- Sự tương phản: font chữ và nền có sự tương phản về màu sắc giúp tăng khả năng đọc, làm nổi bật văn bản và cho ra một giao diện hình ảnh đẹp nhất.
Tìm hiểu thêm: So sánh ChatGPT và Claude chi tiết, nên sử dụng AI Chatbot nào?

Tìm hiểu về các lỗi typo thường gặp
Lỗi typo là gì?
Lỗi Typo là những sai sót chính tả hoặc lỗi trong sắp xếp chữ viết. Việc viết sai một chữ cái, một từ, hoặc có thể là căn chỉnh không đúng cách và những sai sót liên quan đến kích thước, kiểu chữ, khoảng cách và định dạng là những lỗi khá phổ biến và thường gặp.
Những lỗi Typo có thể là những lỗi nhỏ nhặt nhưng sẽ gây hiểu lầm hoặc giảm tính chuyên nghiệp của thiết kế đó. Do đó để duy trì chất lượng và truyền đạt chính xác thông điệp thì việc cần thiết nhất là kiểm tra kỹ lưỡng và sửa lỗi Typo.

Các lỗi typo phổ biến
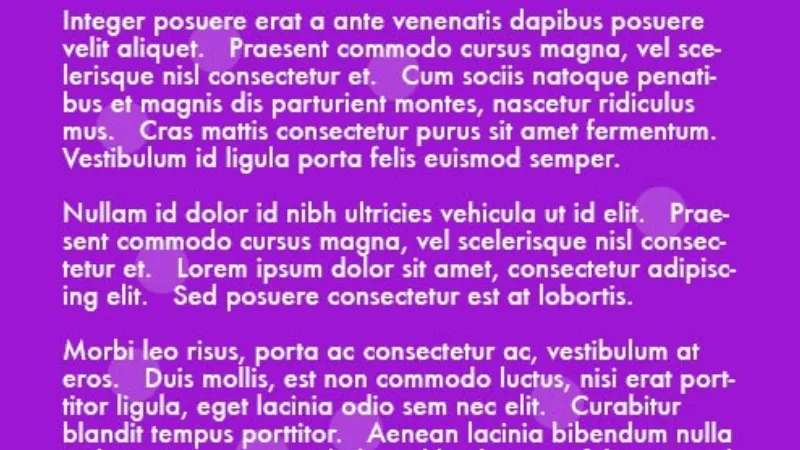
Lỗi tracking, leading
Tracking quy định tổng thể cả dòng chữ và leading quy định tổng thể khoảng cách các dòng. Khi các chữ, các dòng quá sát nhau sẽ dẫn tới việc khó đọc văn bản, đặc biệt khi kích thước chữ càng nhỏ.

Chữ bị bóp méo
Khi thiết kế typo, nhiều người có thói quen kéo dài chữ để phù hợp với không gian định sẵn. Hành động này làm biến dạng các chữ cái và thay đổi anatomy của chữ, khiến các chữ trong văn bản trở nên không đồng đều với nhau.

Lỗi về nội dung
Nội dung quá dài đôi lúc lại trở thành vấn đề đối với một thiết kế. Thay vì thu hút sự chú ý, văn bản chỉ cần rõ ràng và dễ đọc, đồng thời sắp xếp văn bản sao cho thuận mắt người xem, tránh dài lê thê gây cảm giác nhàm chán.

Lỗi “Orphans” và “Widows”
Orphans là các từ đứng một mình ở đầu đoạn text và Widows là các từ đứng một mình ở cuối đoạn text. Nhìn qua có vẻ đây là một kĩ thuật vô cùng nhỏ, nhưng nếu làm sai, nó sẽ gây khó chịu rất lớn cho người xem.

Lỗi double spacing
Double spacing là lỗi mà khoảng cách giữa các chữ sẽ bị rộng ra, không theo tỷ lệ thông thường. Lỗi này rất dễ nhận thấy và gây mất thiện cảm cho người xem, tuy không đáng kể nhưng nó sẽ mất đi tính chuyên nghiệp của thiết kế.

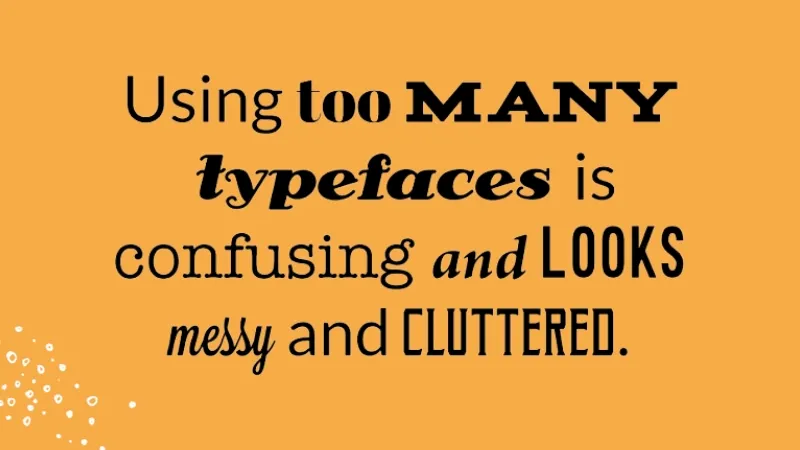
Dùng quá nhiều Typeface
Lỗi này rất dễ mắc phải ở hầu hết mọi văn bản, tài liệu. Dùng quá nhiều loại và phong cách có thể làm cho bản thiết kế của bạn trông lộn xộn và không thống nhất, khiến cho người nhìn dễ bị rối mắt.

Nhấn mạnh quá nhiều
Sẽ có những lúc bạn muốn nhấn mạnh một ý trong văn bản bằng cách làm nó nổi bật. Nhưng việc nhấn mạnh quá nhiều với nhiều cách thức cùng một lúc như in nghiêng, in đậm, gạch chân,… sẽ càng làm văn bản trở nên rối rắm và khó nhìn.

Sử dụng chữ in hoa quá nhiều
Sử dụng chữ in hoa là một mẹo hay để nhấn mạnh thông tin. Nhưng khi sử dụng nó bữa bài thì đương nhiên sẽ bị phản tác dụng, không những bạn không làm nổi bật được ý mà còn làm lu mờ nó.

Không thiết lập phân cấp chính – phụ
Khi bạn không thiết lập một hệ thống phân cấp cho các kiểu chữ trong thiết kế của bạn, nó sẽ gây khó hiểu. Người xem không biết được nơi nào để xem đầu tiên, nơi nào để bắt đầu đọc, phần tiêu đề, phụ đề và nội dung của văn bản sẽ không được tách bạch rõ ràng.

Không có tính nhất quán
Tính nhất quán là một trong những điều quan trọng nhất khi sắp xếp văn bản để có một thiết kế thực sự đẹp mắt và hoàn hảo. Một văn bản không có tính nhất quán là một văn bản không đọng lại được gì trong lòng người xem, tức là nó đã thất bại.

Tổng hợp các font chữ đẹp khi thiết kế typo
- Helvetica: Phông chữ này có phong cách đơn giản, trung lập và dễ đọc, thường được sử dụng rộng rãi trong nhiều lĩnh vực và phù hợp cho nhiều dự án thiết kế khác nhau.
- Arial: Đây được coi là phiên bản tương đương của Helvetica khi mang phong cách đơn giản và dễ đọc, thích hợp cho các dự án thiết kế chữ thông thường.
- Times New Roman: Phông chữ serif truyền thống này được sử dụng phổ biến trong các văn bản in ấn, sách và báo chí. Sử dụng phông chữ mang đến cảm giác truyền thống, chuyên nghiệp và trang trọng.
- Roboto: Phông chữ sans-serif này được sử dụng rất phổ biến, dễ đọc và tạo thiện cảm tốt, Roboto được sử dụng rộng rãi trong thiết kế giao diện người dùng và ứng dụng di động.
- Futura: Đây là phông chữ sans-serif mang phong cách hiện đại và tương đối đơn giản, thường được sử dụng trong thiết kế đồ họa, công nghệ và quảng cáo.
- Gill Sans: Phông chữ sans-serif này có phong cách hiện đại nhưng vẫn rất thân thiện, phù hợp cho nhiều loại dự án thiết kế từ đồ họa đến bài viết.
- Gotham: Phong cách thanh lịch và đặc biệt của phông chữ này có thể được sử dụng trong các dự án thiết kế đương đại và công nghệ.

>>>>>Xem thêm: KoPlayer là gì? Tính năng nổi bật, cách cài đặt và sử dụng KoPlayer
Bài viết đã có những chia sẻ về typo là gì và các thông tin liên quan, hy vọng có thể giúp bạn hiểu hơn về thuật ngữ này để có thể tạo ra các thiết kế chuyên nghiệp và ấn tượng. Cảm ơn bạn đã theo dõi bài viết và hẹn gặp lại ở bài viết tiếp theo nhé!

