Typography là thuật ngữ rất thông dụng trong thiết kế và ai chắc hẳn cũng nghe qua về nó trong cuộc sống. Bài viết này sẽ giúp cho bạn giải đáp thắc mắc Typography là gì và cách để ứng dụng trong thiết kế. Cùng Gockhampha.edu.vn.COM.VN tham khảo bài viết này nhé!
Bạn đang đọc: Typography là gì? Cần biết gì về Typography trong thiết kế
Contents
Typography là gì?
Khái niệm
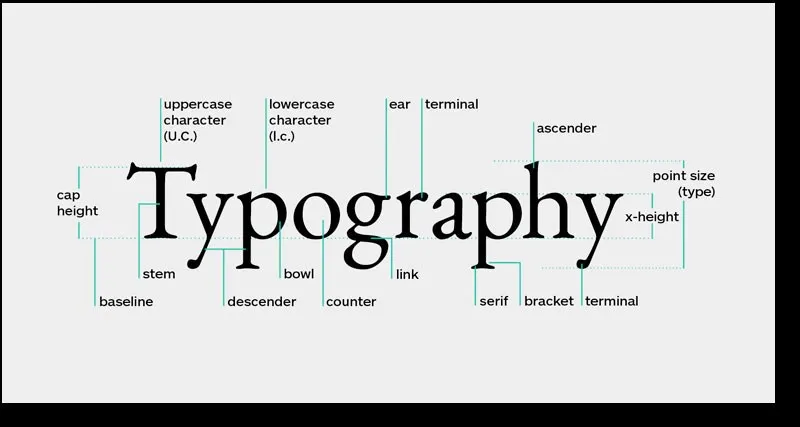
Typography là từ ghép bởi “Typo” và “graphic” để mô tả nghệ thuật sắp đặt và kỹ thuật ghép chữ trong in ấn. Khái niệm về Typography đã có từ rất lâu với cách trình bày bản in của người châu Âu hay cách viết thư pháp của người Trung Hoa.

Nhưng theo mình câu trả lời dễ hiểu và đầy đủ nhất đó là, Typography là loại hình thiết kế lấy các chữ cái làm đối tượng khai thác, khiến các con chữ không chỉ là công cụ truyền đạt thông tin bình thường nữa mà con mang tinh nghệ thuật cao cùng với sự thể hiện có tính khoa học.
Lịch sử
Giai đoạn hình thành
Loại hình Typography xuất hiện đầu tiên vào thế kỷ XV tại Đông Âu, và thoạt đầu chúng chỉ là những con chữ bằng kim loại giúp cho công việc in ấn và người phát minh ra những con chữ đó là Johannes Gutenberg (người Đức).
Nhưng trước đó thực chất chưa chính thức được biết đến là từ những con chữ viết tay của người Trung Hoa (khoảng thế kỉ XI ), họ là những người đã tạo ra những nét sơ khai nhất về loại hình nghệ thuật này.

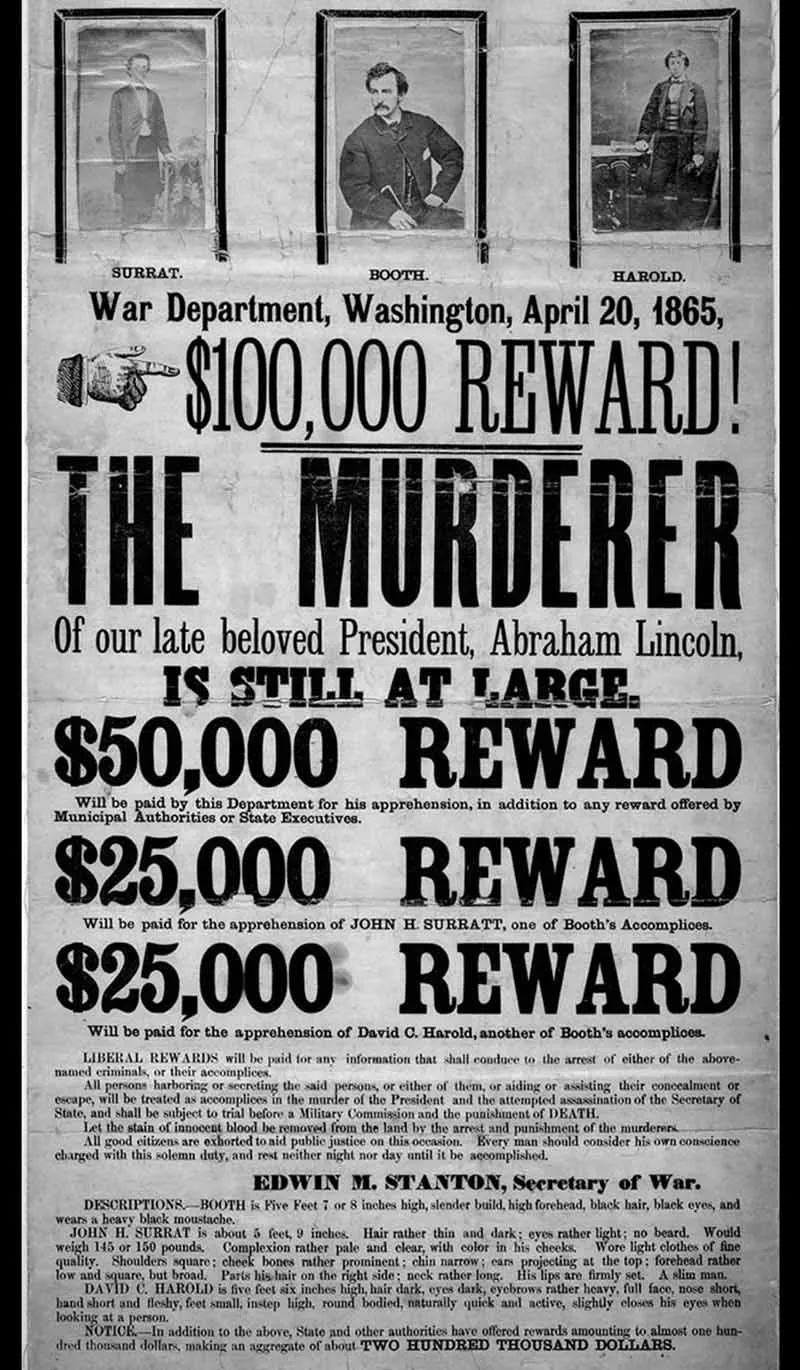
Bước đột phá kỹ thuật này là công cụ để bắt đầu cuộc cách mạng in ấn và cuốn sách đầu tiên được in bằng loại chì có thể di chuyển được là Kinh thánh Gutenberg. Công nghệ tiến bộ nhanh chóng đã tạo ra một cuộc cách mạng về kiểu chữ vào cuối thế kỷ XX. Trong những năm 1960, IBM đã cho ra mắt máy đánh chữ IBM Selectric.
Giai đoạn phát triển
Giai đoạn sơ khai của Typography, phải trải qua nhiều lần chọn lọc và loại bỏ dưới nguyên tắc duy nhất là chữ phải đơn giản, dễ đọc. Ngành in chuyển hướng từ chữ viết tay phức tạp, chuyển sang dạng chữ La mã dễ đọc hơn và được cấu thành từ dạng chữ viết tay.
Đến thế kỷ XX, máy tính đã biến việc thiết kế kiểu chữ thành một quá trình khá đơn giản hóa. Điều này đã cho phép số lượng kiểu chữ và phong cách tăng lên theo cấp số nhân, vì hiện nay có hàng nghìn kiểu chữ.

Cho đến nay, Typography đã gần như ăn nhập vào tất cả các lĩnh vực và loại hình (báo chí thông tin đại chúng, các giấy tờ pháp lý, thiết kế mỹ thuật, website điện tử, v.v…) không còn chỉ riêng trong lĩnh vực in ấn như ngày xưa, và cách thức thể hiện cũng ngày càng đa dạng và phong phú.
Tại sao Typography quan trọng trong thiết kế?
Một Typography tốt sẽ khiến cho nội dung được nổi bật, phân cấp cụ thể thông tin cho người đọc do đó nội dung có thể được tiếp cận một cách tốt nhất. Typography giúp nội dung trực quan mạnh mẽ, cung cấp sự cân bằng đồ họa cho trang web và thiết lập tông màu tổng thể của sản phẩm.

Đây là một số lý do Typography quan trọng trong các sản phẩm thiết kế và đời sống:
- Xây dựng thương hiệu: Kiểu chữ đẹp không chỉ nâng cao cá tính của trang web mà người dùng của bạn sẽ bắt đầu liên kết kiểu chữ nổi bật trên trang web của bạn với thương hiệu của bạn trên thực tế. Kiểu chữ nhất quán, độc đáo sẽ giúp bạn thiết lập lượng người dùng theo dõi mạnh mẽ, tạo niềm tin với người dùng và giúp đưa thương hiệu của bạn phát triển.
- Ảnh hưởng đến quyết định: Kiểu chữ có ảnh hưởng sâu sắc đến cách người dùng thấy và cảm nhận thông tin được truyền tải bởi văn bản. Kiểu chữ bắt mắt có sức thuyết phục hơn nhiều so với kiểu chữ yếu không củng cố thông điệp của văn bản.
- Gây sự chú ý: Kiểu chữ đẹp có thể là sự khác biệt giữa ai đó ở lại trang web của bạn lâu hơn thay vì bỏ qua do thiếu tính sắp xếp và nghệ thuật. Yếu tố quan trọng đóng góp vào thành công trang web của bạn là phải kích thích thị giác và đáng nhớ, và kiểu chữ đóng một vai trò rất lớn trong quá trình này.
Các yếu tố cấu thành Typography
Phông chữ (Typeface)
Typeface là một hệ thống bao gồm các kiểu chữ, và mỗi một kiểu chữ khác nhau là một typeface riêng biệt. Ví dụ như Arial là một kiểu chữ, Gill Sans là một kiểu chữ, Adobe Caslon Pro là một kiểu chữ v.v…
Bạn phải phân biệt được sự khác nhau cơ bản của các kiểu chữ, đó là điều tối thiểu và cốt lõi để tạo nên một tác phẩm Typography đẹp. Đôi khi có 2 hay nhiều kiểu chữ, bạn chỉ nhìn lướt qua và thấy dường như thấy chúng không hề khác nhau.

Chúng ta có thể lấy ví dụ cho dễ hiểu đó là Arial cỡ chữ 9pt là một font, Arial cỡ 12pt là một font, Arial in nghiêng (Arial Italic) là một font, v.v. Mỗi sự thay đổi dù là nhỏ của Typeface là một font khác nhau.
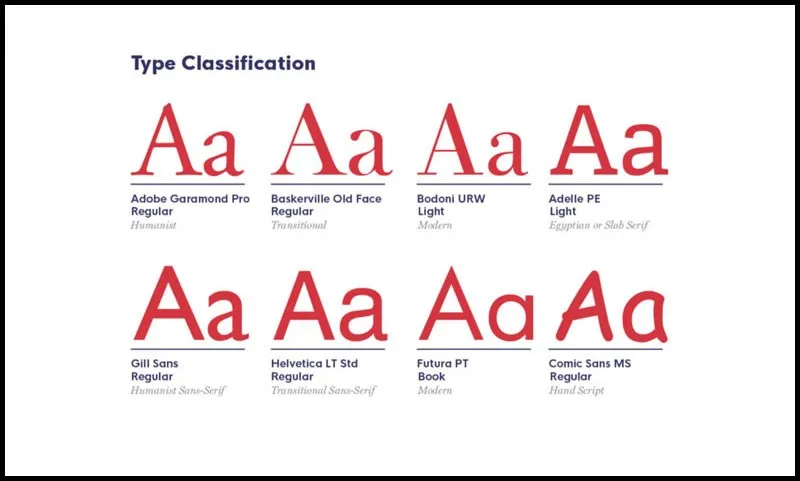
Có rất nhiều kiểu chữ, nhưng chúng chỉ được chia ra thành 5 nhóm chính đó là : Serif, San Serif, Monospace, Script, Fantasy Decoration.
Kiểu chữ
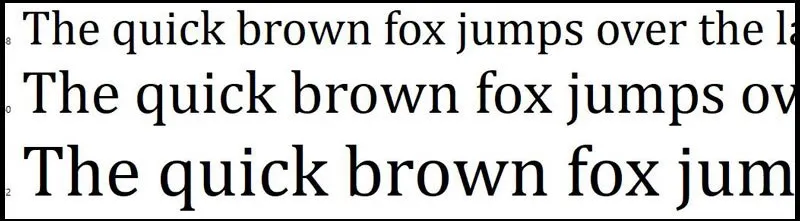
- Serif là loại chữ có chân (Cambria, Adobe Caslon Pro…), ví dụ như các kiểu chữ dưới đây

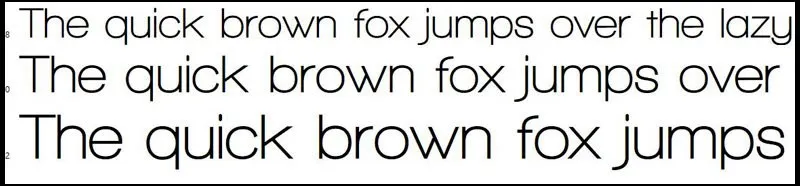
San Serif là loại chữ không chân. (Arial, Walkway…)

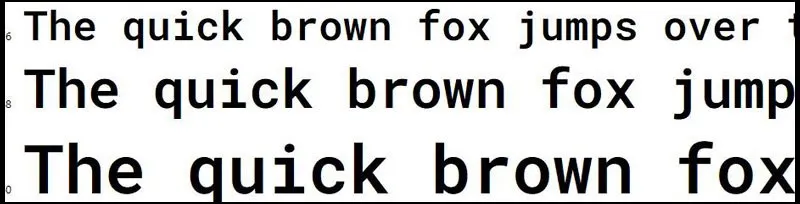
- Monospace: là loại chữ mà độ rộng của các con chữ là bằng nhau, nhìn chúng ta thường có cảm giác tròn và đều (Monospace, Lucida… )

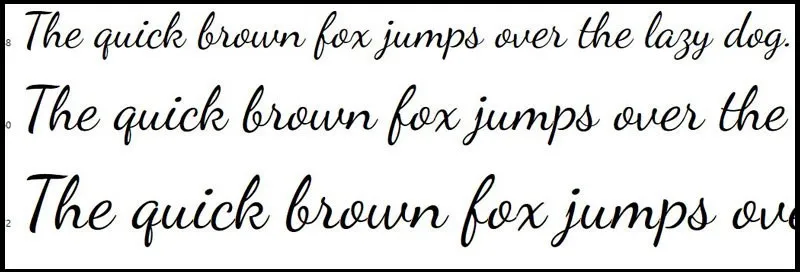
- Script: là dạng chữ như chữ được viết tay thường được dùng trong thư mời hoặc văn bằng để thể hiện sự thanh lịch, cao cấp (Script, Palace Script … )

- Fantasy Decoration: là loại chữ có hình thù đặc biệt, thường là các hình dạng như đồ vật, con người, hoa văn, nhân vật hoạt hình ,v.v.. (windesign…)
Tìm hiểu thêm: Japan Movt là gì? Phân biệt Made in Japan và Japan Movt

Độ tương phản
Giống như hệ thống phân cấp, độ tương phản giúp truyền đạt ý tưởng hoặc thông điệp nào bạn muốn nhấn mạnh đến người đọc. Dành một chút thời gian cho sự tương phản làm cho văn bản của bạn trở nên thú vị, có ý nghĩa và thu hút sự chú ý.
Hầu hết các nhà thiết kế tạo ra sự tương phản bằng cách sử dụng các kiểu chữ, màu sắc, phong cách và kích thước khác nhau để tạo ra tác động và chia nhỏ trang.

Tính nhất quán
Giữ cho các kiểu chữ của bạn nhất quán là chìa khóa để tránh một giao diện khó hiểu và lộn xộn. Khi truyền tải thông tin, điều cần thiết là phải tuân theo cùng một kiểu phông chữ, để độc giả của bạn hiểu ngay những gì họ đang đọc và bắt đầu nhận thấy một mẫu.
Mặc dù bạn có thể thử với các cấp độ phân cấp ở một mức độ nào đó, nhưng thực hành tốt là thiết lập một hệ thống phân cấp kiểu chữ nhất quán (một phông chữ nhất quán cho tiêu đề, một phông chữ khác cho tiêu đề phụ) và tuân theo nó.
Khoảng cách giữa các chữ
Thường được gọi là ‘không gian âm’, khoảng trắng là không gian xung quanh văn bản hoặc đồ họa. Nó thường bị bỏ qua và có xu hướng không được người dùng chú ý, nhưng việc sử dụng khoảng trắng thích hợp đảm bảo giao diện không gọn gàng và văn bản có thể đọc được.
Khoảng trắng thậm chí có thể thu hút sự chú ý đến văn bản và mang lại trải nghiệm tổng thể đẹp mắt về mặt thẩm mỹ. Khoảng trắng thường có dạng lề, khoảng đệm hoặc chỉ là những vùng không có văn bản hoặc đồ họa.

Căn chỉnh
Căn chỉnh là quá trình thống nhất và soạn thảo văn bản, đồ họa và hình ảnh để đảm bảo có không gian, kích thước và khoảng cách bằng nhau giữa mỗi phần tử. Nhiều nhà thiết kế giao diện người dùng tạo lề để đảm bảo rằng biểu trưng, tiêu đề và nội dung văn bản của họ được căn chỉnh với nhau.
Khi căn chỉnh giao diện người dùng của bạn, bạn nên chú ý đến các tiêu chuẩn ngành. Ví dụ: căn chỉnh văn bản của bạn sang bên phải sẽ có vẻ phản trực giác đối với những độc giả đọc từ trái sang phải.

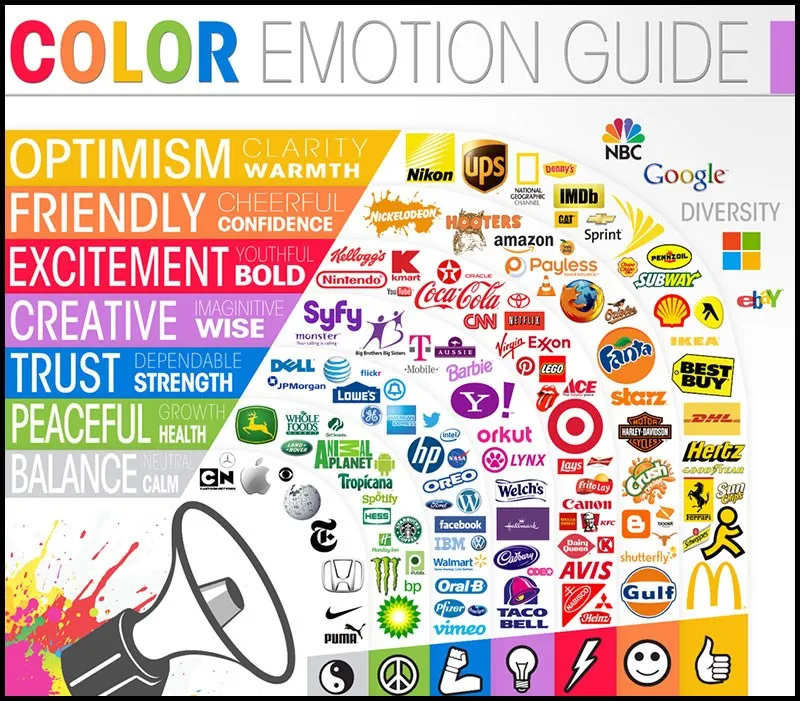
Màu sắc
Màu sắc là một trong những yếu tố thú vị nhất của kiểu chữ. Đây là nơi các nhà thiết kế thực sự có thể thỏa sức sáng tạo và nâng giao diện lên một tầm cao mới. Tuy nhiên, không nên xem nhẹ màu văn bản: màu phông chữ của bạn có thể làm cho văn bản nổi bật và truyền tải tông màu của thông điệp – nhưng nếu sai có thể dẫn đến giao diện lộn xộn và văn bản xung đột với màu sắc của trang web.

Màu sắc có ba thành phần chính: giá trị, màu sắc và độ bão hòa. Một nhà thiết kế giỏi sẽ biết cách cân bằng ba thành phần này để làm cho văn bản bắt mắt và rõ ràng, ngay cả đối với những người khiếm thị. Thông thường, các nhà thiết kế sẽ kiểm tra điều này bằng cách xem văn bản ở thang độ xám (không có màu) và thực hiện các chỉnh sửa nếu văn bản quá tối hoặc quá nhạt so với màu nền.
Hệ thống cấp bậc
Thiết lập hệ thống phân cấp là một trong những nguyên tắc quan trọng nhất của kiểu chữ. Hệ thống phân cấp đánh máy nhằm mục đích tạo ra sự phân biệt rõ ràng giữa các phần bản sao nổi bật cần được chú ý và đọc đầu tiên và bản sao văn bản tiêu chuẩn.
Trong thời đại mà phương tiện truyền thông xã hội mang lại trong thời gian ngắn, các nhà thiết kế được khuyến khích phải ngắn gọn và tạo ra các kiểu chữ cho phép người dùng sử dụng thông tin cần thiết trong một khoảng thời gian ngắn.

Mẹo sử dụng Typography
Kiểm tra các phông chữ khác nhau
Mục tiêu của việc sử dụng các phông chữ khác nhau để phù hợp với phông chữ phù hợp với trải nghiệm người dùng của bạn. Nói cách khác, sự nhất quán giữa các yếu tố hình ảnh và kiểu chữ mang lại cho khách hàng một cái nhìn đẹp mắt, vì vậy hãy chủ động nhận phản hồi thông qua các cuộc khảo sát và nhóm tập trung vào phông chữ bạn muốn tiếp tục.

Phân loại thông tin
Một lần nữa, bạn muốn đặt thông điệp của mình làm trung tâm của sự chú ý đối với khán giả, vì vậy bạn nên đưa khẩu hiệu hoặc thông điệp của thương hiệu lên đầu trang web, ứng dụng di động hoặc quảng cáo của mình. Bạn có thể có một phông chữ khác với phần còn lại của văn bản nếu bạn muốn làm cho nó dễ nhận thấy hơn.

Trau dồi, trải nghiệm nhiều kiểu chữ mới
Có thể có một tình huống mà bạn cần phải đổi thương hiệu sản phẩm của mình, vì vậy hãy dành thời gian để tìm hiểu các phông chữ mới và tìm hiểu các khái niệm khác nhau có thể có lợi cho tương lai của doanh nghiệp của bạn.

>>>>>Xem thêm: Ching Chong là gì? Nguồn gốc Ching Chong và lưu ý khi dùng
Qua bài viết hy vọng bạn trả lời được câu hỏi Typography là gì, cách sử dụng cũng như là bí quyết ứng dụng nghệ thuật vào con chữ để thiết lập một sản phẩm có chất lượng gửi đến mọi người. Lan tỏa đi thông điệp mà chúng ta muốn gửi gắm vào sản phẩm để có được phản hồi tích cực của mọi người. Chúc các bạn thành công!

